En la actualidad, Photoshop es la aplicación para retoque fotográfico más ampliamente utilizada en todo el mundo. Por más que existan alternativas como Gimp u otras, lo cierto es que el producto de Adobe es un estándar de la industria gráfica, y es la base de cualquier proyecto de edición serio que se deba emprender.
Es por ello que en este post conoceremos algunas herramientas, consejos y trucos para realizar algunas tareas con Photoshop, con los cual podremos comenzar a darle a nuestras fotografías ese aspecto profesional tan deseado por todos. Esto incluye cómo redimensionar imágenes, trabajar con capas y mucho más.

- Las capas en Photoshop: ¿Qué son y para qué sirven?
- ¿Qué son las capas de Photoshop?
- Cómo añadir una capa en Photoshop
- El Panel de Capas de Photoshop
- Ver y ocultar capas en Photoshop
- Cómo cambiar el tamaño de una imagen en Photoshop
- Redimensionar imágenes con Photoshop
- Restringir el tamaño de ancho o alto
- Relación entre el tamaño de la imagen y su calidad
- La regla general al redimensionar una imagen con Photoshop
- Cómo eliminar el fondo de una imagen con Photoshop
- Quitar el fondo de una imagen con Photoshop
- Eliminar los restos del fondo de los bordes de la imagen central
- Corrección selectiva de color en Photoshop
- Capa de ajuste Blanco y Negro
- Selección de la herramienta Pincel en Photoshop
- ¿Qué pasa si nos equivocamos en Photoshop?
- Finalizar el trabajo de quitar el fondo de una imagen con Photoshop
- Plus: Colorear la capa de fondo con Photoshop
- Cómo dibujar formas vectoriales en Photoshop
- Las herramientas “Forma” de Photoshop
- Dibujar una forma con Photoshop
- Rellenar la forma con color
- Darle color al contorno de una forma con Phostoshop
- Herramienta de Photoshop para dibujar formas personalizadas
- Cómo editar imágenes por lotes en Adobe Photoshop
- Automatización de tareas mediante las acciones de Photoshop
- Cómo ejecutar las acciones de Photoshop almacenadas
- Cómo blanquear dientes en Photoshop
- Cómo aplicar un efecto Vintage a tus fotos en Photoshop
- Darle una apariencia vintage a una imagen con Photoshop
- Añadir una viñeta para recrear una imagen vintage en Photoshop
- Añadir grano para recrear una imagen vintage en Photoshop
- Volver atrás en Photoshop: Función de instantánea
- Crear una instantánea en Photoshop
- Cómo usar las instantáneas cuando trabajamos con Photoshop
- Como utilizar las instantáneas de Photoshop que hemos creado
- Consideración especial
Las capas en Photoshop: ¿Qué son y para qué sirven?
Básicamente la supremacía de Photoshop en el mercado se debe fundamentalmente a la calidad y eficiencia de sus herramientas. Una de ellas, el elemento básico de cualquier proyecto de Photoshop son sus capas o Layers, como también son conocidas.
Si no entendemos el uso de las capas en Photoshop primero, cualquier cosa que deseemos emprender, será imposible de llevar a la práctica. Tal es la importancia de las capas en Photoshop. Precisamente por este motivo, lo primero que aprenderemos es cómo usar las capas para emprender un trabajo en este fabuloso software de edición gráfico.
¿Qué son las capas de Photoshop?
La analogía más simple para entender las capas de Photoshop es imaginarse una cantidad de hojas transparentes apiladas una arriba de la otra. Imaginemos que dibujamos un recuadro en la última hoja de la pila. A pesar de tener encima las demás hojas, todavía podremos verla. Si añadimos otro dibujo en la siguiente hoja, podremos ver ambos dibujos, pero esta vez con un significado más completo. Así hasta completar la imagen que queremos crear.

Básicamente lo que nos permite el sistema de capas de Photoshop es que cada elemento del dibujo o imagen que estamos creando pueda ser cambiado, eliminado o alterado sin modificar a los demás, pero respetando el resultado en conjunto.
También es un excelente recurso cuando tenemos una capa a la cual queremos hacerle modificaciones profundas, ya que podremos duplicar esta capa a manera de resguardo y trabajar sin temor a perder el trabajo ya realizado. Sin embargo estas no son sus únicas funciones, ya que también ofrecen otras características, como las llamadas máscaras de capa.
Cómo añadir una capa en Photoshop
Antes de añadir una capa, lo primero que debemos hacer, por supuesto, es crear un nuevo documento de Photoshop.

Una vez hecho esto, podremos notar en el panel de capas que se ha creado una nueva, marcada como “Capa 1”. Esta es la llamada “Capa de fondo”. Cada capa que vayamos agregando, será mostrada en ese panel, lo que nos permite seleccionarla y modificar los elementos que hay en ella.
Para crear una capa nueva, lo único que tenemos que hacer es pulsar sobre el icono tal como se muestra en la imagen y seleccionar la opción “Nueva capa”. Cabe destacar que el nombre de la capa siempre se puede cambiar a algo más descriptivo. Para ello, hacemos doble clic en el nombre de la misma para seleccionarlo, e ingresamos el texto pertinente.

Para seleccionar una capa de Photoshop en la cual trabajar, lo único que tenemos que hacer es tocarla con el puntero del ratón, y automáticamente estará lista y resaltada en color para comenzar a editarla.

El Panel de Capas de Photoshop
El Panel de Capas es el centro de todo lo relacionado con la manipulación de las capas, ya que allí se encuentran agrupadas todas las herramientas para editar las imágenes que contiene. En este sentido, los elementos más importantes en el panel de capas, además de las propias capas, son el menú deslizable de mezcla o fusión, en el cual podremos seleccionar el modo en que las capas se relacionan entre sí para conseguir un determinado efecto.
Es decir que es posible controlar como influye una determinada herramienta en los pixeles que contiene la imagen. En este sentido, Photoshop ofrece 25 modos de fusión distintos. Sólo es cuestión de jugar un poco con ellos y probar cuál es el resultado final, de acuerdo al modo de fusión seleccionado, que se obtiene.

Luego del menú de fusión, nos encontraremos con dos menús deslizables, “Opacidad” y “Relleno”, los cuales básicamente nos permiten modificar el nivel de transparencia de las capas.
También podremos notar que tenemos disponibles algunas herramientas más, tales como la posibilidad de bloquear la capa para la edición, tanto para los pixeles como para el movimiento, además de bloquear la capa de Photoshop entera.

Ahora en la capa propiamente dicha tenemos disponibles una serie de herramientas que son estrictamente para el ordenamiento y visualización de las capas. Como podemos ver, al lado de cada capa existe un icono en forma de ojo, el cual nos facilita la tarea de ocultar o visualizar la capa de Photoshop seleccionada.
Esta herramienta es extremadamente útil cuando tenemos que editar una capa específica, ya que nos permite enfocarnos sin distracciones ni molestias en específicamente lo que contiene la capa que estamos editando. Si lo presionamos una vez, la capa desaparece, si lo pulsamos nuevamente, la capa aparece.

Ver y ocultar capas en Photoshop
También podemos editar otros parámetros de la capa, pero esta vez presionando el botón derecho del ratón sobre la misma. En el menú deslizable que aparece, nos encontraremos con diversas opciones, tales como “Opciones de fusión”, la que nos permite aplicar algunos efectos que interactúan con las demás capas, “Duplicar” y “Eliminar”, que no requieren explicación, “Convertir en objeto inteligente”, “Crear máscara de recorte”, “Combinar hacia abajo”, que nos permite juntar una capa con la que se encuentra inmediatamente debajo, “Combinar visibles”, que nos permite juntar en una sola capa todas las capas que son visibles, excluyendo las que no lo están, “Acoplar”, que nos permite juntar todas las capas para su exportación.

Cabe destacar que en este post hemos tratado del tema de las capas de Photoshop de manera muy básica, ya que el objetivo del mismo es explicarles a todos aquellos que recién comienzan a descubrir este editor de imágenes con el cual podremos trata todo tipo de imágenes, hasta incluso prepararlas para su uso en un PDF, cuáles son los elementos más importantes que contiene, y las capas son uno de los elementos más importantes.
Obviamente, Photoshop no es un software simple de entender, ni fácil de usar, y el tema de las capas tampoco iba a serlo. Pero como mencionamos este artículo debe ser tomado como un punto de partida para comenzar a investigar y aprender todo lo que podemos hacer con las capas de Photoshop, el resto es imaginación y buen gusto.
Cómo cambiar el tamaño de una imagen en Photoshop
Sin duda alguna, una de las tareas que más suelen realizar los usuarios de computadoras, independientemente a lo que se dediquen, es cambiar el tamaño de una imagen para adaptarla a un uso específico, es decir achicarla para enviarla por mail, para subirla a un sitio de alojamiento de imágenes o agrandarla para poder verla mejor.
A pesar de que existen decenas de alternativas gratuitas en el mercado, lo cierto es que muchos usuarios prefieren usar Photoshop debido fundamentalmente a que se trata de una herramienta que ofrece resultados profesionales. Por ello precisamente conoceremos como redimensionar una imagen a través de Adobe Photoshop.

A partir de este punto, vamos a aprender cómo cambiar el tamaño de las imágenes a las dimensiones que necesitemos, siempre teniendo en cuenta que el resultado sea el mejor posible, es decir que las imágenes sigan siendo claras y nítidas. Antes de comenzar, es necesario mencionar que el procedimiento es igual en todas las versiones de Adobe Photoshop. Hecha la aclaración, comenzamos con el tutorial.
Redimensionar imágenes con Photoshop
Lo primero que tenemos que hacer para redimensionar una imagen en Photoshop es por supuesto abrir la imagen, y luego de ello pulsamos sobre el ítem “Imagen” en la barra de menús de Photoshop.
Esto abrirá el cuadro de diálogo “Tamaño de imagen”, en el cual encontraremos dos apartados diferentes: “Dimensiones en pixeles” y “Tamaño del documento”. En este punto, el apartado que nos interesa en “Dimensiones en pixeles”, ya que desde aquí podremos modificar el tamaño de la imagen.

En este apartado, tenemos disponible información acerca del tamaño real de la imagen, siendo en el caso del ejemplo, 1920 x 1080 pixeles, con un tamaño de 7.03 Mb, este último dato no nos servirá para hacer la reducción, pero será útil en el caso de querer comparar el antes y el después del redimensionado de la imagen.
Ahora, para redimensionar una imagen al tamaño que queremos en Photoshop, debemos modificar los números que se encuentran en “Anchura” y “Altura”.
Para cambiar estos valores, lo único que tenemos que hacer es seleccionar los números en las cajas y reemplazarlo por el número de que necesitamos. Cuando finalizamos, presionamos el botón “Ok”.

Cabe destacar que también podremos cambiar el tamaño de la imagen a un porcentaje del tamaño de la imagen original en lugar de escribir un valor de píxeles específico. Para ello, pulsamos sobre el menú desplegable junto a la caja de “Anchura” o “Altura” y seleccionamos la opción “Porcentaje”.

Restringir el tamaño de ancho o alto
Seguramente, ya nos habremos dado cuenta que cuando cambiamos el valor de “Anchura” o “Altura”, también cambia el número del otro valor. Esto permite de manera automática preservar la relación de aspecto de las imágenes, es decir que sigan manteniendo la misma proporción y que no se distorsionen. Esto es algo deseable para no tener que calcular las dimensiones exactas de las imágenes en forma manual.
Pero qué sucede cuando necesitamos distorsionar una imagen o simplemente la necesitamos de una determinada forma. La solución es bastante sencilla, y se encuentra en el mismo cuadro de diálogo “Tamaño de imagen”.

Si observamos bien este cuadro, podremos ver que las cajas de “Anchura” y “Altura” están ligadas entre sí con un icono que asemeja un eslabón. Esto significa que las imágenes se redimensionarán teniendo en cuenta la relación de aspecto.
Si queremos modificar este comportamiento, lo único que tenemos que hacer es destildar la casilla de verificación “Restringir proporciones”.

Relación entre el tamaño de la imagen y su calidad
Como pudimos ver, cambiar el tamaño de una imagen en Photoshop es bastante sencillo, sin embargo al momento de redimensionar una imagen debemos tomar en cuenta un factor más que importante: preservar la calidad de la imagen que estamos tratando.
Por regla general, redimensionar una imagen a un tamaño menor al original no reviste de mayores problemas relacionados con la calidad, sin embargo, sí existe una degradación de la imagen cuando la redimensionamos a un tamaño mayor, que a veces puede dejar la imagen inservible.
Aquí tenemos un ejemplo de una imagen. A la derecha la imagen original y a la izquierda la misma imagen pero ampliada al 200%.

En la imagen podemos observar a simple vista que la imagen ampliada ha perdido una gran cantidad de detalle en la imagen, mostrándose borrosa. Si tuviéramos que ampliarla más, el desastre todavía podría ser peor.
Básicamente esto sucede debido a que Photoshop, al momento de reducir el tamaño de una imagen, quita pixeles de la misma, y gracias a sus algoritmos, lo hace de manera precisa y sin sacrificar calidad.
Ahora al momento de aumentar el tamaño de una imagen, existe un problema, y es que Photoshop tiene que “inventar” pixeles que no están allí, es decir que no existen en la imagen original.
A pesar de toda la tecnología detrás de Photoshop, aumentar el tamaño de una imagen es básicamente dejar que el programa adivine qué pixeles irían en determinado lugar, y por supuesto esto nunca puede tener un buen resultado, se puede aproximar, y el resultado servirnos en determinadas ocasiones, pero es imposible de utilizar en proyectos profesionales o donde se requiera una imagen nítida y clara, es decir bien definida.

La regla general al redimensionar una imagen con Photoshop
Al momento de redimensionar una imagen en Photoshop, existe una regla general que determina que cuanto más tenemos que agrandar una imagen, peor se verá. En vez de tener una imagen nítida y bien detallada, obtendremos una imagen opaca y borrosa. Es por ello que si necesitamos agrandar una imagen mediante Photoshop, lo mejor es hacerlo en una escala pequeña, de pocos pixeles.
En el caso de necesitar reducir una imagen, lo más probable es que no tengamos ninguna clase de problema, siempre y cuando el resultado de la transformación sea exportado en el formato de imagen correcto para lo que estamos haciendo, pero eso es motivo de otro artículo.
Cómo eliminar el fondo de una imagen con Photoshop
Como mencionamos, esta excepcional herramienta, a pesar de que puede ser capaz de lograr resultados increíbles con las imágenes, también puede ser bastante gentil con aquellos que se animan a utilizarlo, siempre y cuando las tareas a realizar sean simples. De otro modo, es decir con proyectos complejos, la curva de aprendizaje de Adobe Photoshop puede ser ardua, y sólo debemos emprenderla si realmente queremos dedicarnos a las artes gráficas o a las ilustraciones.
Esta flexibilidad demuestra porqué Photoshop es el software elegido por cientos de miles de usuarios. A pesar de todas las alternativas existentes en el mercado, muchos más fáciles de utilizar y hasta incluso gratuitas, el desarrollo de Adobe es el más popular, y de hecho, el estándar de la industria. Pero estábamos hablando de flexibilidad, y en esta materia Photoshop tiene mucho que dar hasta incluso para el usuario más inexperto, como lo podremos ver en este tutorial, en donde aprenderemos como eliminar por completo el fondo de una imagen con Photoshop, de manera sencilla y rápida.

Quitar el fondo de una imagen con Photoshop
Si bien existen muchas maneras y enfoques para eliminar el fondo de una imagen con Photoshop, que tienen que ver con la experiencia y capacidad de cada usuario, lo cierto es que la forma más sencilla y rápida para hacerlo es la herramienta llamada “Borrador mágico”, que si bien puede parecer un método poco flexible, lo cierto es que es capaz de realizar los borrados más precisos, incluso preservando los detalles más pequeños de la imagen que queremos aislar.
A partir de este punto, las instrucciones necesarias para quitar el fondo de una imagen en Photoshop como un profesional.
Paso 1
Lo primero que tenemos que hacer es abrir la imagen que deseamos modificar. Para ello, pulsamos sobre “Archivo” y luego sobre “Abrir”.
Paso 2
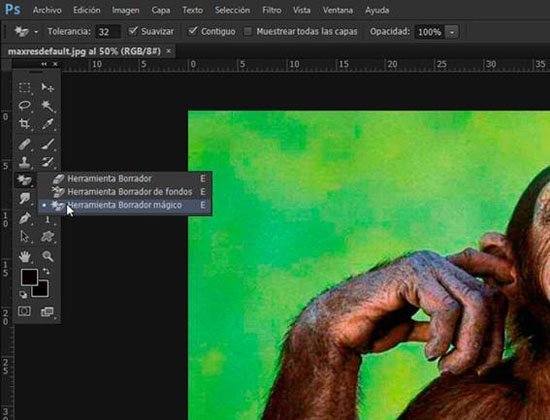
Una vez que la imagen esté cargada, duplicamos la capa para trabajar cómodos sobre la imagen, y luego seleccionamos la herramienta “Borrador”, la cual se presenta en tres variantes.

Sin embargo la que nos interesa en este momento es la llamada “Borrador mágico”, la que funciona de manera similar a la conocida “Varita mágica”, herramienta desarrollada para seleccionar un rango de pixeles similares y poder quitarlos mediante una pulsación del ratón.
Para encontrar la herramienta “Borrador mágico”, nos posicionamos en la caja de herramientas, en el elemento “Borrador” y mantenemos presionado el cursor hasta que aparezcan las restantes opciones. Allí seleccionamos el borrador mágico.
Paso 3
Una vez seleccionada la herramienta, reducimos lo aumentamos el grado de tolerancia a un nivel en el que quite exactamente lo que deseamos, es decir que no se pase en la selección, pero que tampoco atrape menos de lo esperado. También pulsamos para activar la función “Contiguo”.

Paso 4
Vamos quitando todos los elementos del fondo de la imagen hasta completarla y dejar aislada la figura central, en este caso la imagen del mono. Una vez que hemos terminado, ya podemos pasar a eliminar los bordes, en este caso con la herramienta “Borrador de fondos”.

Eliminar los restos del fondo de los bordes de la imagen central
Paso 1
Seleccionamos “Herramienta borrador de fondos” y pulsando son el botón derecho del ratón seleccionamos una punta blanda con un tamaño de 125. También como en el anterior paso, es necesario probar algunos parámetros hasta alcanzar los valores adecuados. También es buena idea probar activando y desactivando las opciones “Límites”, “Tolerancia” y el tamaño del borrador.
Paso 2
Para terminar de completar el trabajo, seleccionamos la herramienta “Borrador” estándar y eliminamos los restantes pixeles que por algún motivo no pudieron ser removidos en las acciones anteriores.

Si bien no es una solución mágica, lo cierto es que es de una importante ayuda, y si tomamos la suficiente práctica, es un procedimiento sencillo y práctico que nos dará resultados extraordinarios.
Corrección selectiva de color en Photoshop
Una de las características más importantes de Photoshop es sin dudas la posibilidad de modificar o reemplazar un color específico de una imagen, sin dudas un efecto que siempre le otorga un toque diferente a nuestro trabajo. Específicamente, en este tutorial aprenderemos como convertir una imagen a blanco y negro y luego resaltar un solo color de la misma. Si bien puede parecer un poco simple, es sólo el comienzo, ya que nos abrirá las puertas a trabajos más complejos y sorprendentes.

Sin dudas lo mejor de este tutorial es que no necesitaremos utilizar las herramientas de selección de Photoshop, lo que muchos usuarios esquivan debido a su dificultad. En este caso, sólo utilizaremos algunas capas y un pincel.
Lo primero que tenemos que hacer es seleccionar la imagen que vamos a retocar. Luego de ello, añadimos una capa de ajuste blanco y negro, lo que podemos hacer pulsando sobre el icono circular ubicado en la parte inferior de la pestaña de capas, tal como se muestra en la imagen.

Capa de ajuste Blanco y Negro
Este tipo de ajuste crea una nueva capa de ajuste con los valores de color en blanco y negro, tal como su nombre lo indica. Cuando terminemos este paso, podremos observar esta capa en la pestaña de capas.

En este punto, podremos realizar los ajustes necesarios para que los tonos blancos y negros sean los adecuados a lo que queremos lograr. Para ello movemos los deslizadores.
En el caso de no desear lidiar con esto, siempre podremos presionar sobre el botón “Automático” para que Photoshop lo haga por nosotros, lo que en la mayoría de las veces lo hace de manera acertada.

El paso siguiente es seleccionar el tipo de pincel adecuado para terminar el trabajo.
Selección de la herramienta Pincel en Photoshop
Para colorear un elemento específico de la imagen con otro color, lo único que tenemos que hacer es revelar el color existente en la capa de fondo. Para ello, seleccionamos un pincel redondo suave con un diámetro adecuado al trabajo que tenemos que realizar, seleccionamos negro como color de primer plano en la caja de herramientas, debido que Photoshop utiliza este color para este tipo de tareas, seleccionamos la capa de ajuste blanco y negro y finalmente comenzar a pintar el elemento que queremos tenga otro color en la imagen.

Cabe destacar que el tipo de pincel podemos seleccionarlo en el menú de herramientas cuando seleccionamos la opción “Pincel” de la caja de herramientas principal.
Un buen consejo en este tipo de situaciones, que nos permitirá lograr que el trabajo tenga una apariencia profesional, es trabajar con varias medidas de pinceles, lo que nos permitirá tener un mejor control sobre los elementos que tenemos que pintar, sobre todo por aquellos sectores pequeños, los bordes o cuando la imagen que queremos pintar se superpone con otros elementos en la imagen, todos ellos puntos en donde es necesario a toda costa tener una excelente precisión.

También es muy importante que trabajemos con el zoom de Photoshop, que nos ofrece la posibilidad de agrandar el tamaño de los elementos en la imagen, que nos puede ser de mucha ayuda con los detalles de la misma.
¿Qué pasa si nos equivocamos en Photoshop?
En el caso de que hayamos cometido un error, es decir nos hayamos pasado de los límites del elemento que queríamos pintar, no debemos preocuparnos, ya que siempre lo podremos solucionar. ¿Cómo podemos hacer esto? Simple. Sólo debemos cambiar el color de fondo por el color frontal, es decir el negro por el blanco. Esto lo podemos hacer seleccionado el pequeño icono ubicado en el ángulo superior derecho de dónde se encuentra el selector de color. Una forma más sencilla es presionar la tecla “X”.

Repasamos el error con el pincel ya de color blanco, y una vez que hayamos finalizado con la corrección, volvemos a presionar la tecla “X” para que el negro vuelva a ser el color frontal.
Finalizar el trabajo de quitar el fondo de una imagen con Photoshop
Cuando hayamos finalizado con la edición de nuestra imagen, es posible que necesitemos repasar los valores de brillo, contraste o color, con el objetivo de que el trabajo se ajuste realmente a lo que necesitamos y nos encontremos totalmente satisfechos.
Para ello, lo único que tenemos que hacer es hacer doble click sobre la capa de ajuste, y en el panel “Propiedades” que se presenta, movemos los deslizadores hasta lograr la tonalidad deseada.

Plus: Colorear la capa de fondo con Photoshop
Si bien este paso no es necesario, lo cierto es que puede sernos útil para darle cierto toque especial a la imagen. En el caso de que la imagen resultante no nos satisfaga del todo y estemos convencidos de que necesita un poco más de color, siempre podremos lograr esto de una manera sencilla y práctica.
Para añadir algo de color a la capa de fono, lo único que tenemos que hacer es bajar un poco la opacidad de la capa de ajuste, es decir la capa en donde hemos coloreado el elemento principal. Este deslizador de opacidad lo podremos encontrar en el ángulo superior derecho de la pestaña de “Capas”.

Cabe destacar que un nivel de opacidad que puede ser útil en varios escenarios es 75%, ya que es un valor ni demasiado alto ni demasiado bajo. Este valor nos permite dejar pasar una cantidad de color sutil, que le ofrece a la imagen un dinamismo diferente.
Como pudimos ver, cambiar el color de un elemento en una imagen con Photoshop es realmente sencillo, y además hasta divertido, ya que sólo implica el uso de pocas herramientas como capas, máscaras de ajuste y un poco de paciencia.
Esta facilidad es gracias a los años de desarrollo de este impresionante software de manipulación de imágenes, líder indiscutido en el ámbito gráfico.
Cómo dibujar formas vectoriales en Photoshop
Photoshop es la herramienta más utilizada en el ámbito profesional del diseño gráfico en todo el mundo, debido a su capacidad. Sin embargo, el usuario que no se dedica a esta profesión, también conoce las virtudes de este programa, ya que incluso ha traspasado la barrera del diseño hasta aparecer como protagonista en televisión, dando mejor forma y aspecto a artistas que ya han pasado su fecha de vencimiento.
A partir de este punto, vamos a conocer los puntos básicos del dibujo vectorial en Photoshop, que si bien no es la especialidad del software, y existiendo mucho mejores alternativas como Adobe Illustrator, lo cierto es que en este sentido, Photoshop también sobresale. Aquí aprenderemos a trabajar con la herramienta “Forma”, que nos permitirá dibujar y rellenar con color formas geométricas como rectángulos, círculos y elipses, además de poder crear nuestras propias formas.

Cabe destacar que en este artículo hemos usado como base Photoshop CS6, pero las herramientas y procedimientos son similares en todas las versiones del programa.
Las herramientas “Forma” de Photoshop
Mediante Photoshop tenemos disponibles seis herramientas de formas, anidadas en el mismo panel de herramientas.
- Herramienta Rectángulo
- Herramienta Rectángulo redondeado
- Herramienta Elipse
- Herramienta Polígono
- Herramienta de Línea
- Herramienta de forma personalizada

Cabe destacar que de forma preestablecida, la que aparece primero es la herramienta “Rectángulo”, pero si mantenemos pulsada la herramienta, se desplegará un pequeño menú con las demás herramientas ocultas.
Básicamente, cada una de estas herramientas nos ofrece la posibilidad de dibujar una forma geométrica distinta, y luego rellenarlas con un tipo específico de contenido. Además podremos seleccionar el tipo y el color de trazo, es decir la línea de contorno de la figura.

Dibujar una forma con Photoshop
Para dibujar una forma, lo primero que tenemos que hacer es pulsar sobre cualquiera de las herramientas de forma y seleccionar la que deseamos. Luego nos desplazamos al lienzo y la plasmamos pulsando, sin soltar, hasta completar el tamaño deseado.

Rellenar la forma con color
Una vez que hemos dibujado la forma, lo más probable es que deseemos rellenarlo con un color. Para rellenar la figura con un contenido, podremos seleccionar cualquiera de los siguientes tipos de relleno, los que podremos encontrar en la barra de menús (si la herramienta “Formas” estás seleccionada) en el apartado “Relleno”.
- Sin color
- Color uniforme
- Degradado
- Motivo

Cabe destacar que este relleno se aplicará inmediatamente luego de seleccionado.
Darle color al contorno de una forma con Phostoshop
De la misma manera que podemos rellenar una forma con contenido, también podemos hacerlo con el contorno. Para hacer esto lo único que tenemos que hacer es seleccionar la forma a la que deseamos añadirle un color de contorno.
Una vez seleccionada la forma, nos desplazamos hasta la barra de menús y pulsamos sobre el apartado “Trazo” (disponible si está seleccionada la herramienta “Formas”).
Aquí nos encontraremos con las diferentes opciones de relleno de trazo:
- Sin color
- Color uniforme
- Degradado
- Motivo

En este punto es necesario destacar que antes de darle un color al trazo, debemos verificar que el mismo tenga el ancho apropiado para que se note el cambio. De acuerdo al tamaño de la imagen, seleccionamos el ancho en pixeles adecuado en la caja de texto junto a “Trazo”.
Una vez que la forma tiene el ancho de trazo que corresponde, pulsamos sobre cualquiera de los tipos de relleno mencionados más arriba.
Herramienta de Photoshop para dibujar formas personalizadas
En este punto queremos destacar una de las mejores características de la herramienta “Forma”: La posibilidad de utilizar miles de figuras descargadas de Internet desde sitios que se dedican a esta labor como DevianArt.

Lo único que tenemos que hacer para utilizarlos es descargarlos, descomprimir el archivo en caso de ser necesario y luego arrastrarlos hasta la ventana de Photoshop. Luego de ello, ya estarán disponibles cuando seleccionamos la herramienta Formas personalizadas, en el apartado “Formas”, ubicado en la barra de menú.
Cómo editar imágenes por lotes en Adobe Photoshop
Adobe Photoshop cubre las necesidades artísticas de cualquier usuario, independientemente de sus conocimientos en informática. Con esta asombrosa herramienta se pueden crear desde verdaderas obras de arte hasta pequeños gráficos para ilustrar una página web. En este impresionante abanico de posibilidades también nos encontraremos con las opciones necesarias para la edición de fotografías de manera automatizada, es decir por lotes.
Precisamente este es el propósito de este artículo, mostrarte los pasos necesarios para editar decenas de imágenes con Photoshop al mismo tiempo, lo que nos puede ahorrar una buena cantidad de tiempo al no tenerlas que hacer de a una por vez. Esto lo haremos gracias a una de las herramientas más importantes de Photoshop, las llamadas “Acciones”, la cual básicamente son una forma para automatizar tareas.

Automatización de tareas mediante las acciones de Photoshop
A partir de este punto, vamos a crear una acción en Photoshop que nos permita cambiar el tamaño de una cantidad determinada de imágenes todas a la vez. En este ejemplo, las imágenes serán reducidas a 650 pixeles de ancho. Sin embargo, las acciones de Photoshop no acaban aquí, ya que podremos usarlas para obtener cientos de otras tareas, no sólo redimensionar imágenes. Cabe destacar que para ello necesitaremos una versión superior a la CS3.
Paso 1
Lo primero que tenemos que hacer es crear nuevo lienzo de 1500 pixeles x 1000 pixeles, tamaño más que suficiente para tener espacio de trabajo de sobra para crear nuestras acciones.

Paso 2
Una vez que terminamos de crear el lienzo, nos desplazamos hasta el menú de Photoshop y luego pulsamos sobre el ítem “Ventana”, y a continuación presionamos sobre “Acciones” para que la ventana aparezca.
Paso 3
Cuando la ventana se presente, pulsamos sobre el icono de “Crear nuevo conjunto”, ubicada en el extremo inferior de la paleta y le adjudicamos un nombre adecuado, como por ejemplo “Redimensionar imágenes”.

Paso 4
Una vez que hayamos finalizado con los pasos anteriores, seleccionamos el conjunto de acciones que acabamos de crear. La acción que vamos a crear debe estar dentro de un conjunto de acciones, ya que en el caso de querer utilizarlas en otra computadora no nos servirán.
Paso 5
Pulsar sobre el icono de “Crear acción nueva”, nuevamente en el borde inferior de la ventana y le adjudicamos un nombre descriptivo, como por ejemplo “Redimensionar a 650 px”.

Paso 6
Pulsamos sobre el botón “Guardar” para comenzar con la grabación de la acción. En este punto debemos considerar que todo lo que hagamos a partir de ahora será grabado para ser incluido en la acción para ser reproducido en la automatización por lotes.
Paso 7
Pulsamos sobre el menú “Imagen”, y luego cambiamos el tamaño a 650px. EN este punto debemos asegurarnos de que las casillas de verificación “Cambiar escala de estilos”, “Restringir proporción” y “Remuestrear la imagen” se encuentren activados. También deberemos seleccionar “Bicúbico automático” del menú desplegable de remuestreo. Los valores de “Tamaño de documento” en este caso debemos dejarlos así, ya que el sistema no los tomará.

Paso 8
A partir de este punto, deberemos guardar la imagen que estamos utilizando con el propósito de utilizarla para la automatización del proceso de lotes en Photoshop, lo que nos permitirá exportar el tipo de archivo correcto. Para ello, nos desplazamos hasta el menú “Archivo” y luego hasta “Guardar como”. A continuación almacenamos el archivo como formato JPEG. En este paso no importa la ubicación de almacenamiento, ya que eso lo seleccionaremos luego cuando estemos ejecutando la acción creada.
Paso 9
Ahora deberemos volver a la ventana de “Acciones” y parar la grabación. Para ello pulsamos sobre el icono de “Stop” ubicado en el extremo inferior de la ventana. Con este movimiento, ya está todo listo para redimensionar nuestras imágenes por lotes. Lo único que falta ahora es almacenar la secuencia para poder utilizarla cuantas veces deseemos.

Paso 10
Para ello, nos desplazamos hasta el menú de Photoshop y pulsamos sobre el ítem “Archivo” y luego sobre “Automatizar”. Para finalizar seleccionamos “Lote”. Aquí seleccionamos el conjunto “Redimensionar imágenes” que creamos en el primer menú desplegable, y en el segundo “650px”.
Paso 11
En este punto debemos seleccionar tanto el origen como el lugar de almacenamiento de las imágenes. En el primer caso, además de la carpeta de origen, activamos las casillas de verificación “Omitir cuadros de diálogo de opciones de apertura de archivos” y “Omitir avisos sobre perfiles de color”.

Paso 12
En el apartado “Destino”, seleccionamos la ubicación de los archivos modificados y nos aseguramos que la casilla de verificación “Ignorar comandos ‘Guardar como’ de la acción” se encuentre activada.
La idea detrás de marcar todas estas casillas de verificación es que el sistema no nos tenga que preguntar nada, ya que si así fuera se perdería por completo el sentido de intentar automatizar las tareas de Photoshop.

Paso 13
En este punto sería más que útil crear una carpeta en alguna ubicación cómoda para nosotros en la que almacenar los archivos convertidos mediante la automatización de acciones en Photoshop. Si le indicamos a Photoshop que todas las imágenes que convierta las almacene en este lugar creado con este propósito, todo el trabajo será más cómodo.
Paso 14
Para finalizar, podemos cambiar el nombre de las imágenes exportadas, para ello podemos emplear las plantillas predeterminadas. También debemos asegurarnos de que las casillas de verificación “Windows”, “Mac OS” y “Linux” se encuentren activadas. Asimismo en el desplegable “Errores” debemos seleccionar la opción “Detener para buscar errores”.
Paso 15
Ahora ya está todo listo para redimensionar imágenes por lotes. Lo único que tenemos que hacer para comenzar es presionar el botón “Ok”, y las imágenes cambiarán su tamaño al os 650px indicados.
Cómo ejecutar las acciones de Photoshop almacenadas
Lo mejor de este procedimiento es que una vez realizados todos estos pasos, lo tendremos disponible para cada vez que tengamos que hacer uso del mismo. Para ello, lo único que tenemos que hacer es ejecutar Photoshop, desplazarse hasta el menú, pulsar sobre “Archivo”, luego sobre “Automatizar”, luego sobre “Lotes” y finalmente seleccionar la carpeta con las imágenes que queremos redimensionar y el lugar donde serán almacenadas.

Cabe destacar que para el ejemplo del artículo hemos seleccionado un tamaño de 650px, pero este valor puede ser el que necesitemos.
Cómo blanquear dientes en Photoshop
En este apartado del megapost sobre Photoshop, aprenderemos cómo blanquear dientes mediante una capa de ajuste Tono/Saturación en Photoshop, sin dudas la herramienta más adecuada para esta tarea. Si completamos loa tarea correctamente, podremos mejorar una fotografía en un 100%.
Cabe destacar que para ilustrar este artículo hemos utilizado Photoshop CS6, pero las herramientas empleadas en el procedimiento son prácticamente las mismas en cualquiera de las versiones de este fabuloso software.

Paso 1
Lo primero que tenemos que hacer es seleccionar la fotografía que necesitamos arreglar, lo que podemos hacer en el menú “Archivo”>”Abrir”, o haciendo doble click sobre la ventana principal de Photoshop.

Paso 2
Luego de ello, seleccionamos el área alrededor de los dientes mediante la herramienta “Lazo”. Cabe destacar que no es necesario ser demasiado preciso, ya que la esta selección es de carácter temporal.
Paso 3
Seleccionamos una nueva capa de ajuste de capa. Para ello presionamos en el icono que se muestra en la siguiente imagen.

Paso 4
En este punto aparecerá un menú contextual, del cual debemos seleccionar la opción “Tono/Saturación”, herramienta que utilizaremos para blanquear los dientes de la imagen, eliminado el tono amarillo de los mismos.

Paso 4
En el cuadro que se muestra a continuación, seleccionamos “Amarillos” de la lista contenida en el menú desplegable. Seleccionamos esta gama de colores obviamente debido a que es el tono que queremos eliminar.

Paso 5
A continuación deslizamos el control de saturación, situado en el medio del cuadro, completamente a la izquierda. Esto eliminará el amarillo de los dientes, dejando los dientes más blancos, como lo podemos ver en la imagen.
Si bien los dientes han quedado mucho más blancos que antes, lo cierto es que le falta algo de luminosidad. Afortunadamente, esto lo podemos reparar fácilmente con el deslizador “Luminosidad”, como lo explicamos a continuación.

Paso 6
Para añadir más luminosidad, pulsamos el menú desplegable junto al icono de la mano con el dedo y seleccionamos la opción “Todos”.
Paso 7
Una vez realizado el paso anterior, comenzamos a mover el control deslizante de “Luminosidad” hacia la derecha. Este movimiento aclarará el tono de los dientes. Cuanto más arrastramos el control hacia la derecha, más claros los dientes. En este punto debemos ajustar el tono buscando una apariencia natural.

Cabe destacar que aunque hemos aclarado los dientes, también se ha aclarado el área alrededor de ellos, es decir la zona que habíamos seleccionado con la herramienta “Lazo”.
Gracias al completo abanico de herramientas que ofrece Photoshop, esto puede ser solucionado de manera sencilla, gracias a las llamadas “Máscaras de capas”.
Paso 8
Si observamos la imagen, veremos que tenemos dos capas: La imagen original y la máscara de capa. Esta última es la que tenemos que modificar paras seguir con el trabajo.
Paso 9
En este punto, rellenaremos la máscara de capa con color negro, lo que ocultará todo el trabajo que hicimos hasta ahora. Pero esto no debe preocuparnos, ya que mostraremos lo que necesitamos a través del pincel.
Paso 10
Para rellenar la máscara de capa, nos desplazamos hasta el menú de Photoshop y pulsamos sobre “Edición”, y luego sobre la opción “Rellenar”.

Paso 11
A continuación, al lado de “Usar” seleccionamos la opción “Negro”, y pulsamos sobre el botón “Aceptar”. La máscara de capa ahora es completamente de color negro.
Como podremos ver, todo el trabajo que hicimos se acaba de ocultar, y los dientes vuelven a estar de color amarillo. Pero no debemos preocuparnos, ya que todo el trabajo realizado lo revelaremos mediante la herramienta “Pincel”.

Paso 12
Seleccionamos la herramienta “Pincel”.
Paso 13
Ajustamos el color de primer plano como “Blanco”, lo que podemos hacer presionando la tecla “D”.
Paso 14
Con cuidado, pintamos con el pincel sobre los dientes para restaurar lo que habíamos hecho en los pasos anteriores. En este punto, cabe destacar que en realidad no estamos pintando, sino que estamos revelando lo que hay debajo.
El paso de revelar los ajustes ocultos si bien no es una tarea complicada, debe hacerse con especial cuidado en no pasarnos de los límites de los dientes. Es por ello que debemos saber cómo manejar la herramienta para obtener la mejor apariencia.

Básicamente, tenemos disponibles varias opciones de pincel, sin embargo en este punto sólo necesitaremos un par: El tamaño del pincel y la dureza. Estas dos opciones nos servirán para no pasarnos de los límites y que la apariencia del trabajo sea lo más natural posible.
Para cambiar el tamaño del pincel, debemos pulsar el botón derecho del ratón y en el menú contextual que aparece mover el deslizador ubicado junto a “Tamaño” al punto en que lo necesitemos. El mismo procedimiento debemos seguir para obtener un valor adecuado de dureza del pincel, salvo que debemos mover el deslizador junto a la opción “Dureza”.
Este último ajuste nos permite modificar el valor, entre suave y duro, de los bordes del pincel, lo que nos ayudará a darle una apariencia más natural a nuestro trabajo. Cabe destacar que en el mismo menú contextual tenemos disponible una serie de pinceles preestablecidos, lo que nos será de mucha ayuda.
Paso 14
Lo único que resta ahora es comenzar a pintar con el pincel sobre la zona para revelar la capa de Tono/Saturación oculta debajo. En este punto, es una buena idea hacer zoom sobre la imagen, para poder trabajar de manera más cómoda.

En el caso de que en algún momento nos pasemos de los límites, siempre podemos pulsar la tecla “X” para alternar entre color de fondo y color de primer plano, lo que nos permitirá rellenar con negro sobre el error que tuvimos. Una vez solucionado el problema, volvemos a presionar sobre la tecla “X” para cambiar al color blanco en primer plano.
Un consejo que puede resultar útil para pintar algunas áreas de la imagen es utilizar un pincel con menor opacidad. Esto lo podremos hacer ubicando el control de opacidad en la barra de opciones de Photoshop en la parte superior de la pantalla. Un valor de opacidad de 20% muchas veces puede ser útil para evitar el exceso de brillo en los dientes que están en los rincones más oscuros de la boca.

Otro consejo que nos puede resultar de mucha utilidad es cambiar la opacidad de la capa de ajuste Tono/Saturación. Esto es especialmente interesante cuando notamos que los dientes han quedado demasiado blancos, con una apariencia antinatural. Esta opción la podemos encontrar en la paleta de Capas. Siempre debemos asegurarnos de que se encuentre seleccionada la capa apropiada, en este caso la de Tono/Saturación.

Paso 16
Cuando hemos finalizado, podemos exportar la imagen a cualquier formato, siendo siempre una buena idea conservar el archivo Photoshop (.PSD) para futuros arreglos o modificaciones.

Una vez que hemos realizado todos los pasos de este tutorial, ya tendremos en nuestro poder una imagen con los dientes bien blancos, lejos del molesto amarillo que empaña cualquier fotografía.
Cómo aplicar un efecto Vintage a tus fotos en Photoshop
Con el correr de los años, Photoshop se ha convertido en la herramienta de manipulación de imágenes más utilizada en el ámbito gráfico, y también fuera de allí. Esto es sencillamente por una única razón, la gran calidad de las opciones y características que ofrece, las que bien aprovechadas pueden llevar cualquier trabajo con imágenes a otro plano.
Son muchas las versiones de Photoshop que han pasado por las computadoras de los diseñadores gráficos, cada una de ellas evolucionando y modernizándose para ofrecer siempre lo mejor en materia de herramientas. Quienes trabajan con Photoshop lo saben bien, es un software con el que podemos llevar a cabo cualquier cosa que nos imaginemos sin importar lo complejo que este pueda ser.

Sin embargo, muchos lo consideran como uno de los programas más difíciles de utilizar. Si bien esto es cierto para lograr alcanzar el máximo nivel de provecho de Photoshop, la verdad es que realizar pequeñas modificaciones o alteraciones a una imagen no es tan difícil.
Si tenemos un poco de paciencia y dedicación, y encontramos buenos tutoriales, como el que en este momento estamos leyendo, es más que probable que con Photoshop obtengamos resultados con una calidad casi profesional, muy lejos de los que podemos conseguir en aquellos programas para aplicar filtros de los que pululan de a cientos en Internet.
En este caso, intentaremos darle una apariencia vintage a una imagen, lo que podremos hacer en tan sólo unos pocos pasos.
Darle una apariencia vintage a una imagen con Photoshop
Paso 1:
Lo primero que tenemos que hacer es abrir en Photoshop la imagen que queremos modificar, mediante “Archivo>Abrir”.

Paso 2:
Luego de ello, cuando la imagen ya está cargada, pulsamos sobre el icono de capa de ajuste, ubicado en la parte inferior de la pestaña de Capas.
Paso 3:
Allí, en el menú que se despliega, seleccionamos la opción “Consulta de color”. Esto hará que se presente una nueva ventana, en la cual deberemos seleccionar el ajuste pertinente.
En esta pestaña podremos ver tres métodos diferentes para lograr varios efectos. En este punto, el que nos interesa es “Abstracto”. Es por ello que nos desplazaremos hasta el menú desplegable junto a la opción y seleccionaremos el ítem “Gold-Crimson”.

Paso 4:
A continuación, duplicamos la capa de fondo y le adjudicamos un nombre descriptivo, como “Filtros”. Luego, pulsamos con el botón derecho del ratón sobre la capa que acabamos de crear y seleccionamos la opción “Convertir en objeto inteligente”. Esto es necesario para que podamos añadir filtros y demás sin que la imagen original se pierda o se destruya.
Añadir una viñeta para recrear una imagen vintage en Photoshop
Paso 5:
Ahora añadiremos una “Viñeta”. Para agregar una viñeta, tenemos que desplazarnos a “Filtro” ubicado en el menú de Photoshop, y luego hasta el ítem “Corrección de lente” y a continuación pulsar sobre la pestaña “A medida”, ubicada en el panel de la derecha.

Paso 6:
Allí buscamos el apartado “Viñeta” y movemos el primer deslizador “Cantidad” a -60 y el deslizador “Punto Medio” a +40. Para finalizar pulsamos sobre el botón “Aceptar”.
Añadir grano para recrear una imagen vintage en Photoshop
Paso 7:
Para finalizar, podemos añadir grano. Para ello, nos desplazamos hasta “Filtros” ubicado en el menú, y luego pulsamos sobre “Galería de filtros”. Allí pulsamos sobre la categoría “Texturas”, y pulsamos sobre “Granulado”.
Paso 8:
En este punto llevamos el deslizador “Intensidad” a 20 y el deslizador de “Contraste” a 60. Pulsamos sobre el botón “Ok” para aplicar el efecto.
Cuando hayamos finalizado con los cambios, ya podremos exportar nuestra imagen en el formato que deseemos. Cabe destacar que para guardar la imagen con todas sus capas y filtros, es necesario guardarla en formato Photoshop (PSD).

Es necesario subrayar que los valores mostrados en este tutorial son sólo de referencia, siempre debemos ajustar los parámetros del modo que más nos guste o que se adapte mejor a lo que deseamos.
Volver atrás en Photoshop: Función de instantánea
Uno de los escenarios más comunes para todos aquellos que trabajan en Photoshop, tanto principiantes como profesionales, es estar trabajando largo tiempo en una imagen complicada en Photoshop y por cualquier motivo querer volver sobre nuestros pasos, pero en un punto del camino ya hemos aplanado la imagen y agotadas todas las instancias del historial, lo que hace imposible cualquier posibilidad de recuperación de lo que hicimos en ese momento.
Afortunadamente, Photoshop brinda una herramienta perfecta para estos casos, la posibilidad de realizar una “Instantánea”, que nos permite tener una especie de backup de la imagen en cada punto de su realización, a la cual siempre podemos volver en caso de necesidad.
Obviamente, esta característica es bien conocida por todos aquellos que llevan algunos años en Photoshop, no así por los que recién comienzan o sólo utilizan el software ocasionalmente.

En este artículo aprenderemos como utilizar esta herramienta de “Instantánea” de Photoshop para que podamos volver a cualquier punto de la edición de una imagen sin problemas y en pocos segundos.
Crear una instantánea en Photoshop
Crear una instantánea de una imagen cuando estamos trabajando en Photoshop es realmente fácil, y no nos quita nada de tiempo. Lo único que tenemos que hacer para acceder a esta característica es pulsar sobre el apartado “Ventana” ubicado en la barra de menú, y luego pulsar sobre la opción “Historia”.

Una vez realizado esto, en la ventana principal de Photoshop podremos observar una pestaña nueva llamada “Historia”. En esta pestaña nos desplazamos hasta la parte inferior del cuadro. Allí podremos observar un icono pequeño en forma de cámara. Precisamente ese es el botón para crear una instantánea.
Cuando presionamos el icono, se creará una nueva instantánea, a la cual podremos cambiarle el nombre para tener una idea más precisa de lo que resguarda.

Ahora que ya sabemos cómo crear una instantánea en Photoshop, lo ideal sería aprender cómo implementar este procedimiento a la hora de trabajar.
Cómo usar las instantáneas cuando trabajamos con Photoshop
Básicamente, la herramienta de instantánea de Photoshop debe ser usada cada vez que terminamos con alguno de los pasos de la edición. Generalmente, el usuario tiene un flujo de trabajo como el siguiente: Carga o creación de la imagen, la realización de algunas correcciones en el color, el contraste y demás, por ejemplo la creación de una capa de texto, su rasterización y finalmente se aplana la imagen.
Ahora, que tal si queremos modificar la tipografía, su color o modificar los ajustes de imagen. Es imposible. ¿Tenemos que empezar de nuevo? Afortunadamente, no. La solución a este problema es inmediatamente antes de aplanar las capas, es crear una instantánea.

Con este sencillo paso, nos aseguraremos que siempre tendremos disponibles todos los puntos de edición, elementos y capas que conforman la imagen para poder reeditarlo o reemplazarlos cada vez que lo creamos necesario.
Como utilizar las instantáneas de Photoshop que hemos creado
Para volver atrás en cualquier instancia de la edición, es decir recuperar el trabajo desde el punto en que nos dejó de gustar, lo único que tenemos que hacer es pulsar sobre la pestaña de “Historia” y presionar sobre cualquier de las instantáneas. Si las hemos nombrado correctamente, no tendremos problemas al momento de recurrir a ellas. Además las instantáneas más recientes son las que se encuentran más arriba. En el momento en que pulsamos sobre la instantánea, podremos observar que todo lo realizado vuelve a ese punto.

Consideración especial
Si bien podremos guardar la imagen de igual forma que cualquier otra, debemos tener especial atención ya que una vez que una imagen se cierra, se pierde cualquier instantánea creada, por lo tanto no se almacenará ningún tipo de información previa.